
Introduction
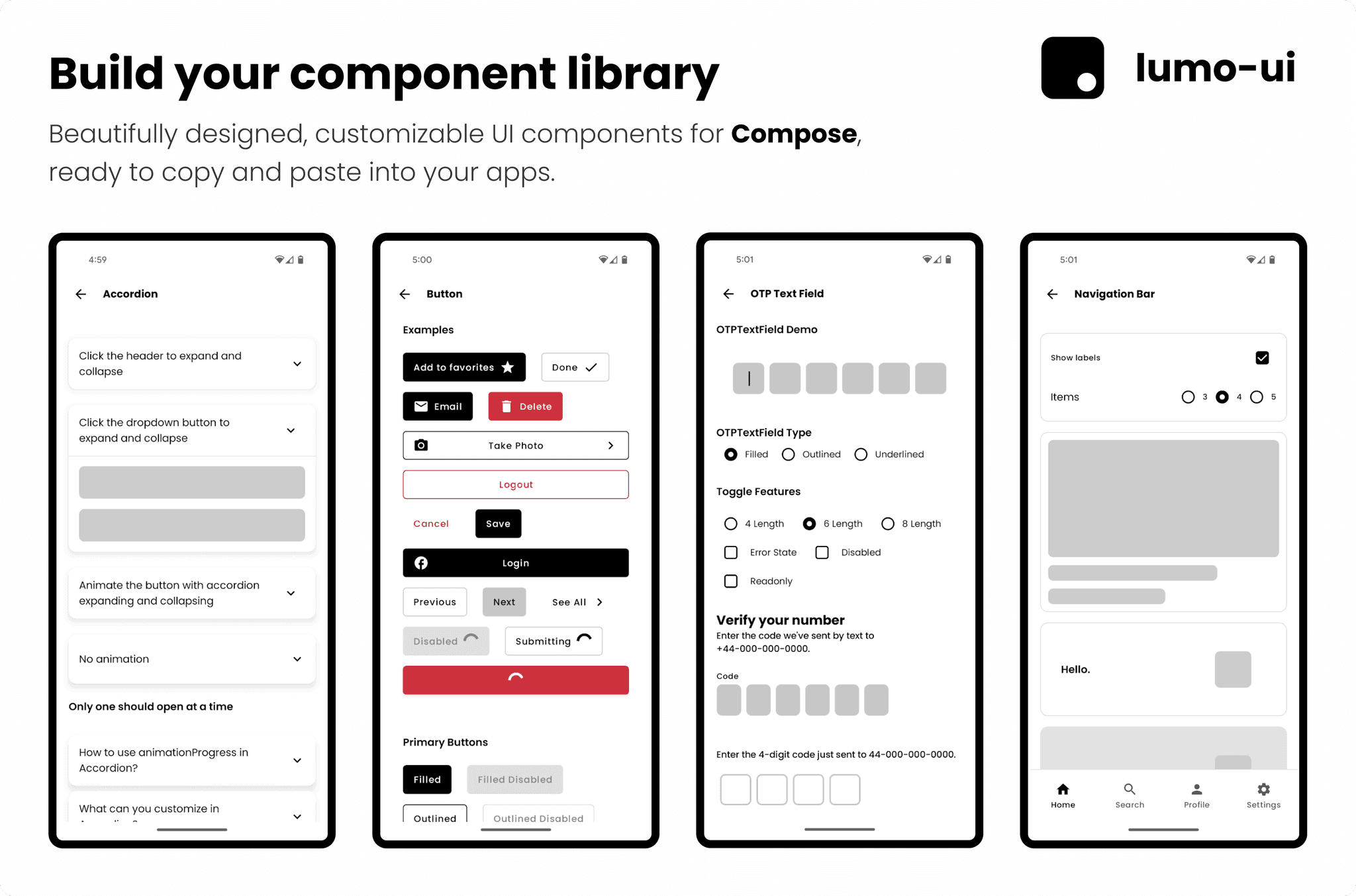
Lumo UI offers a set of beautifully designed UI components, ready to use and customize.
Unlike traditional dependencies or packaged libraries, it’s a Gradle plugin that generates components directly into your codebase. This gives you complete ownership of the code, making it easy to modify and customize to your unique requirements, themes, and design systems.
The plugin is available for Android and Compose Multiplatform.
FAQ
Can I customize the generated components?
Why is it a plugin and not a library?
Why does it take a code-generation approach instead of providing a
library?
The code-generation approach ensures that all components are part of your codebase, giving you full ownership and the ability to customize, extend, or adapt them to your specific design and functional needs without being tied to external dependencies.
Why use the Gradle command line for generating components?
The Gradle command line (./gradlew) works across platforms like macOS, Windows,
and Linux, eliminating the need to install additional tools to run the plugin.
What platforms does it support?
Are any components inspired by or adapted from the Material 3 library?
Yes, some components are inspired by or adapted from the Material 3 library. They’ve been modified to align with the Lumo UI design system, making them highly customizable and adaptable to your specific needs.